[ UI 버튼 관련 ]
[이미지를 UI버튼 크기에 맞게 조정하는 방법]
Button의 속성 중 1) Style : plain으로 하는 경우 -> 이미지 placement 바꾸고..
2) Style: default로 하는 경우 -> 이미지가 줄어들게 할 수 있고 사이즈 인스펙터에서 조정
정답이 하나만 있는 것은 아니고 방법은 여러가지임.
일반적인 방법은 없고 일단 뭔가 선택하고 나면 거기에 맞게 계속 수정할 방법이 생긴다.
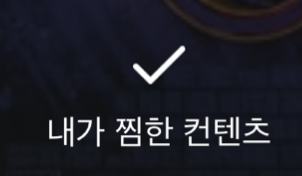
1. 아이콘 + 텍스트 같이 쓰는 방법 - 위아래로 정렬해서
Style : plain으로 하는 경우 ->

UI 버튼에서 아이콘 + 텍스트 위 아래로 같이 쓰는 방법
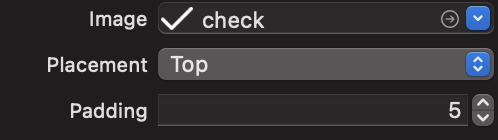
이미지의 Placement : Top 으로 바꾼다.
Padding 설정하면 아이콘과 글씨 사이 간격을 줌.

2. UI버튼 둥글게 만들기
방법은.. ?
관련 자료 찾은거 :
https://wlxo0401.oopy.io/902f0f81-63d5-4c01-91e7-706861302ca6
[iOS/Swift] Button 모서리 둥글게 설정하기 / 코너 corner radius
개요
wlxo0401.oopy.io
Q. 이거 따라해도 안됨... 문제가뭔지?
MovieBtn.layer.cornerRadius = 20
A. cornerRadius를 설정하더라도 속성이 적용되지 않는 뷰가 있다.
view 에서 drawing의 clipsToBounds 기본값이, 뷰 객체 종류마다 다르게 설정되어있기 때문
이거 체크표시해야 적용이 됨! 또는 코드에서 clipsToBounds = true 로 해주어야됨.
3. UI버튼 복사 붙여넣기 = shift + option 키 이용
-------
수업 듣고 알게된 것들
Button - plain, gray, tinted, filled (iOS업데이트 되면서 새롭게 추가된 기능들)
원래는 default였음
- small, medium, large, capsule(반달모양)
[UIButton 만드는 방법]
1. UIImageView + Label 을 만들고 그 위에 button을 씌워주는 방법

2. EmbedIn View 이용해서 만들기
[SF Symbol을 이용해서 버튼을 만드는 경우]
폰트 속성을 가진다 (그래서 사이즈 크기 조절이 쉽다)
그런데 위의 버튼 같은 경우들은 -> 커스텀이라 사이즈 조절이 어려움
하드코딩으로 하게 되는 것 같다 현업가서
---------
[UIButton의 UI적 요소]
setTitle: 버튼에 들어가는 글자 적기
setTitleColor: 버튼 글씨 색상
적용 예시 ->
signUpImg.setTitle("회원가입", for: .normal)
signUpImg.setTitleColor(UIColor.black, for: .normal)
signUpImg.backgroundColor = .white
closeButton.setImage(UIImage(systemName: "xmark"), for: .normal)
UIButton 에 들어가는 글씨 굵게 만들기 + 사이즈 조절
signUpImg.titleLabel?.font = UIFont.boldSystemFont(ofSize: 17)
적용 안되는 경우: 버튼 스타일을 default로 하면 해결될 수 있음
폰트 바꾸고 싶을 때 (font style)
view.titleLabel?.font = UIFont.font(.custom한 폰트 입력)
https://gyuios.tistory.com/127
iOS) Dynamic Type
Dynamic Type 이란! 쉽게 말해서 우리가 기기에서 아래와 같이 텍스트 크기 를 설정할 수 있는데요. 이 때 사용자가 지정한 텍스트 크기에 따라 동적으로 크기가 변하는 것을 말해요! 설정 > 디스플
gyuios.tistory.com
UIButton 에서 만약에 글씨가 길게 될 경우 -> 한줄로만 나타내고 싶을 때: style: default로 하면 됨.
+키워드
pull down button
pop up button
https://roniruny.tistory.com/154
[iOS] UIButton에 NSMutableAttributedString 적용해보기
UIButton에 NSMutableAttributedString 적용해보기 오늘은 애플 기본 날씨앱의 위 사진과 같은 버튼을 만드는 방법에 대해 정리해보려고 합니다! 누르면 섭씨와 화씨로 온도를 바꿔주면서 버튼의 특정
roniruny.tistory.com
* UIButton 에 그림자 주기
https://babbab2.tistory.com/41
iOS) UIView 그림자 만들기
안녕하세요 :) 소들입니다 요즘 iOS 소소한 기능 포스팅에 재미가 들렸음돠ㅏ 오늘 포스팅은 다음과 같이 UIView 그림자 만들기 ㅎㅎㅎㅎㅎ 매우 간단하니 고우고우! 모든 포스팅은 편의 말투로 합
babbab2.tistory.com
https://gonslab.tistory.com/23
iOS Swift View, Button 그림자 넣기
기본 버튼을 하나 만들고, 그림자를 넣어보겠습니다. //뷰 그림자 btn.layer.shadowColor = UIColor.black.cgColor // 색깔 btn.layer.masksToBounds = false // 내부에 속한 요소들이 UIView 밖을 벗어날 때, 잘..
gonslab.tistory.com
https://kkh0977.tistory.com/1440
79. (ios/swift) button 버튼 코드로 타이틀 , 색상 , 이미지 , 폰트 크기 , 배경 이미지 설정 실시
[개발 환경 설정] 개발 툴 : XCODE 개발 언어 : SWIFT [소스 코드] // [버튼 타이틀 변경 : plain] btn.setTitle("완료", for: .normal) // [버튼 타이틀 변경 : Attributed] let text = NSAttributedStrin..
kkh0977.tistory.com
sender.layer.shadowColor = UIColor.black.cgColor
sender.layer.masksToBounds = false
sender.layer.shadowOffset = CGSize(width: 4, height: 4)
sender.layer.shadowRadius = 5
sender.layer.shadowOpacity = 0.3
// Create UIButton
let myButton = UIButton(type: .system)
// Position Button
myButton.frame = CGRect(x: 20, y: 20, width: 100, height: 50)
// Set text on button
myButton.setTitle("Tap me", for: .normal)
myButton.titleLabel?.font = UIFont(name: "GillSans-Italic", size: 20)'iOS > iOS SeSAC 2기 TIL' 카테고리의 다른 글
| iOS UISwitch에 대한 UI 속성 (0) | 2022.07.06 |
|---|---|
| iOS UITextField 에 대한 UI 속성 + 추가 액션 (0) | 2022.07.06 |
| Swift file vs. CocoaTouch Class file (0) | 2022.07.06 |
| 7.6 [수업복습] 생명주기, 다크모드, 키보드 (0) | 2022.07.06 |
| 7.5 수업 복습 - UI 관련 (0) | 2022.07.05 |