학습 목표:
-Storyboard Atttribute Inspector
-Scene 과 Logic 연결해 뷰 객체를 제어 (짝꿍 매칭)
UIKit 큰 틀 안에
UIView -UILabel, UIButton, UITextField...
UIViewController -UITableViewController, UIPageViewController, UICollectionViewController...
UIFont -systemFont, boldSystemFont...
UIColor -red, systemRed...
-뷰 컨트롤러(UIViewController) 위에 뷰 객체(UIView)가 쌓인다.
-UIView를 상속 받는 UILabel, UIButton...
그래서 실제로 UILabel이나 UIButton 어트리뷰트 인스펙터 부분 보면 항상 UIView쪽을 상속 받기 때문에 밑에 부분에 View 요소들이 있다.

-UIButton, TextField, Switch 등의 경우: Control 가지고 있다 = 사용자와 상호작용, 액션 관련
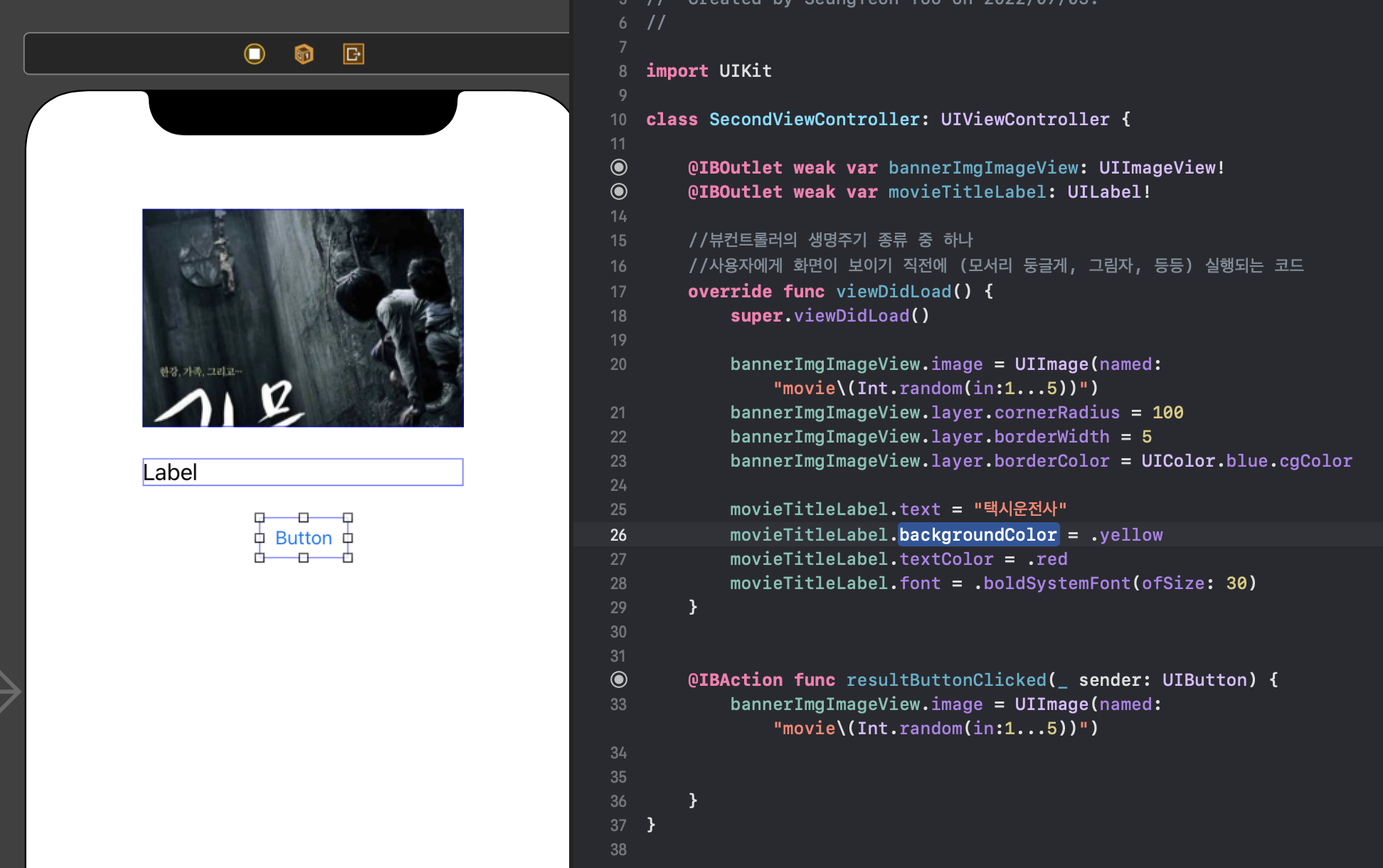
<IBOutlet, IBAction 연결 및 코드 구현>

-예를 들어서 backgroundColor에 대고 Option + 왼쪽 화살표 클릭: UIColor 의 요소인 것을 알 수 있음
당연한거라서 생략하고 .(쩜)yellow 로 표현됨
-위의 코드 중 resultButtonClicked 액션의 경우: 버튼을 클릭하게 되면 위의 이미지가 변한다.
-새롭게 알게된 것:
1. 스토리보드보다 코드가 우선한다.
스토리보드에서 A이미지를 넣었더라도, 코드에서 지정하는걸로 뜬다. label 도 마찬가지.
예를 들면 위에서 스토리보드에는 label이라고 작성했지만 코드 구현시 "택시운전사" 넣고 노랑배경에 빨강색으로 구현. ->시뮬레이터에서 이렇게 뜸
2. 내가 통제할 수 있는 코드를 작성해야 함.
인터넷에서 찾다가 어 되네?하고 적어놓으면 나중에 코드 구현시 어려움을 겪음

3. 코드 블록 접는 방법
cmd + option + < (방향키)
*자주 발생하는 연결 관계 오류 문구* 중요

'iOS > iOS SeSAC 2기 TIL' 카테고리의 다른 글
| iOS UISwitch에 대한 UI 속성 (0) | 2022.07.06 |
|---|---|
| iOS UITextField 에 대한 UI 속성 + 추가 액션 (0) | 2022.07.06 |
| Swift file vs. CocoaTouch Class file (0) | 2022.07.06 |
| 7.6 [수업복습] 생명주기, 다크모드, 키보드 (0) | 2022.07.06 |
| iOS UIButton 관련 (0) | 2022.07.04 |