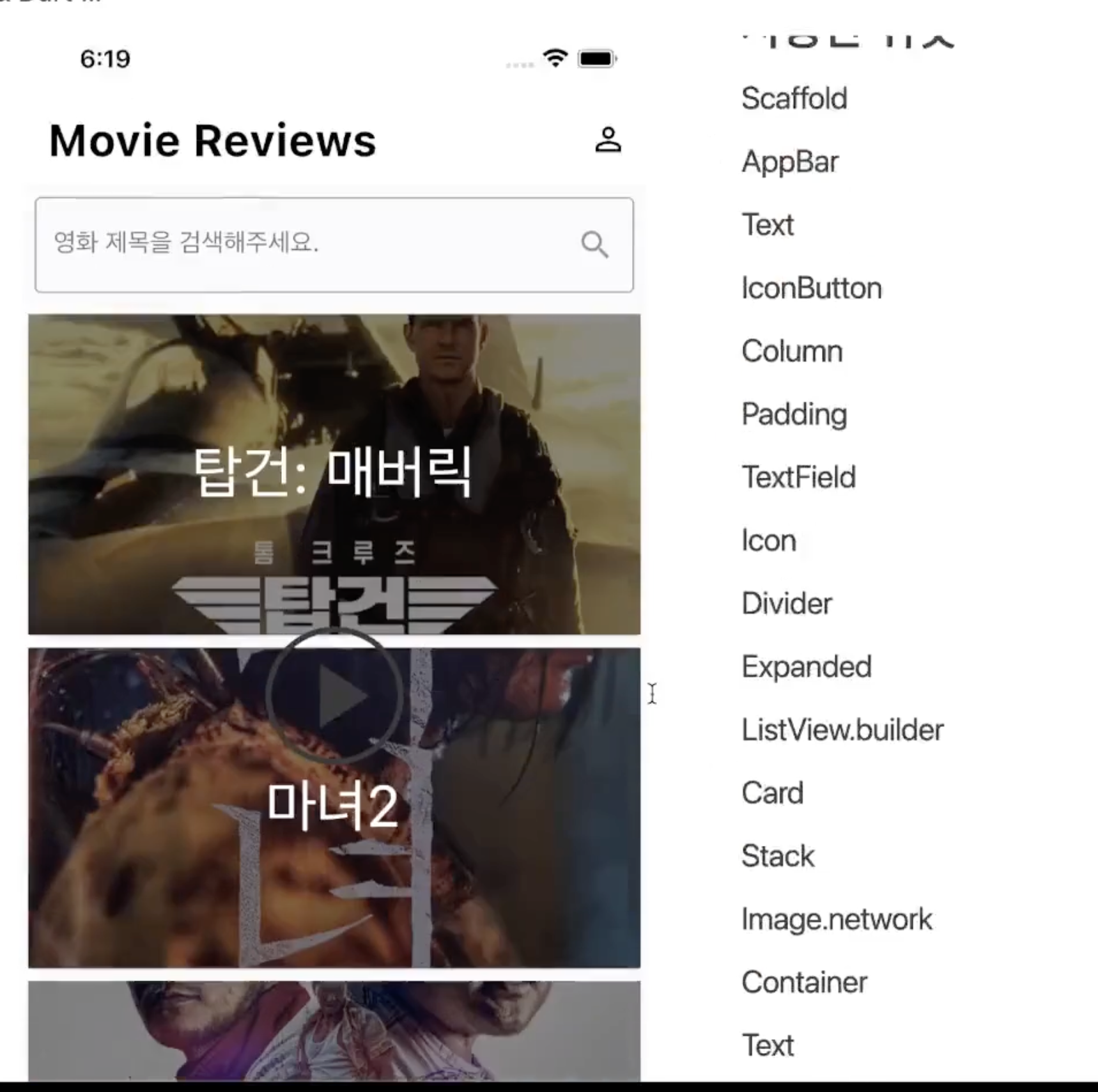
Movie Reviews 앱 과제
1. 이미지 위에 라벨 겹치게 표시하고 싶으면 : Stack
2. 여러개 요소들이 반복되어서 만드는데 스크롤하고 싶으면 : Listview.builder

출처: 스파르타코딩클럽
TIL
1. AppBar 영역
왼쪽에 앱 아이콘 위치하고 싶으면 leading
오른쪽에 앱 아이콘 위치하고 싶으면 actions: [] (하나 이상의 아이콘 넣을 수 있음)
elevation은 appBar자체의 그림자의 정도이다.
elevation이 높을수록 그림자가 많아진다.
appBar: AppBar(
elevation: 0,
backgroundColor: Colors.white,
centerTitle: false,
iconTheme: IconThemeData(color: Colors.black),
title: Text(
"Movie Reviews",
style: TextStyle(
color: Colors.black,
fontSize: 28,
fontWeight: FontWeight.bold,
),
),
actions: [
IconButton(
onPressed: () {},
icon: Icon(Icons.person_outline),
)
],
),
2. body
body의 요소에는 일단 크게 딱 하나가 들어온다.
여기 경우에는 Column (세로로 배치)
그 안에 Children:[
child:
Expanded(
child: ListView.binder(
)
]
3. ListView.builder
-필수 요소: itemCount, itemBuilder
(사실상 itemBuilder가 필수이며, itemCount를 생략 시에는 아이템이 무한대로 들어온다.)
그리고 따로 빼준 파일에서 category, imgUrl 들고오기
반복되는 요소를 Card로 return
Expanded(
child: ListView.builder(
itemCount: dataList.length,
itemBuilder: (context, index) {
String category = dataList[index]['category'];
String imgUrl = dataList[index]['imgUrl'];
return Card(
child: Stack(
alignment: Alignment.center,
children: [
Image.network(
imgUrl,
width: double.infinity,
height: 200,
fit: BoxFit.cover,
),
Container(
width: double.infinity,
height: 200,
color: Colors.black.withOpacity(0.5),
),
Text(
category,
style: TextStyle(
color: Colors.white,
fontSize: 36,
),
),
],
),
);
},
),
),
'Flutter > Flutter 스파르타코딩클럽' 카테고리의 다른 글
| Flutter 패키지 이용 (0) | 2023.09.28 |
|---|---|
| ListView.builder 에서 padding 여백 (0) | 2023.09.28 |
| ListView vs. ListView.builder / ListView.separated (0) | 2023.09.28 |
| Flutter 코드 스니펫 - push & pop 화면 이동, 현재 화면 종료 (0) | 2023.09.24 |
| Flutter 이해하기, 로그인화면 만들기 (0) | 2023.09.23 |