Android - Material 디자인
iOS - Cupertino 디자인
플러터는 특정 플랫폼에 종속 되지 않은 Custom 위젯도 쉽게 만들 수 있다.
Flutter 프로젝트 주의사항
1) 프로젝트 경로에 한글 절대 오지 않게 주의
코드 정렬
https://parkjh7764.tistory.com/175

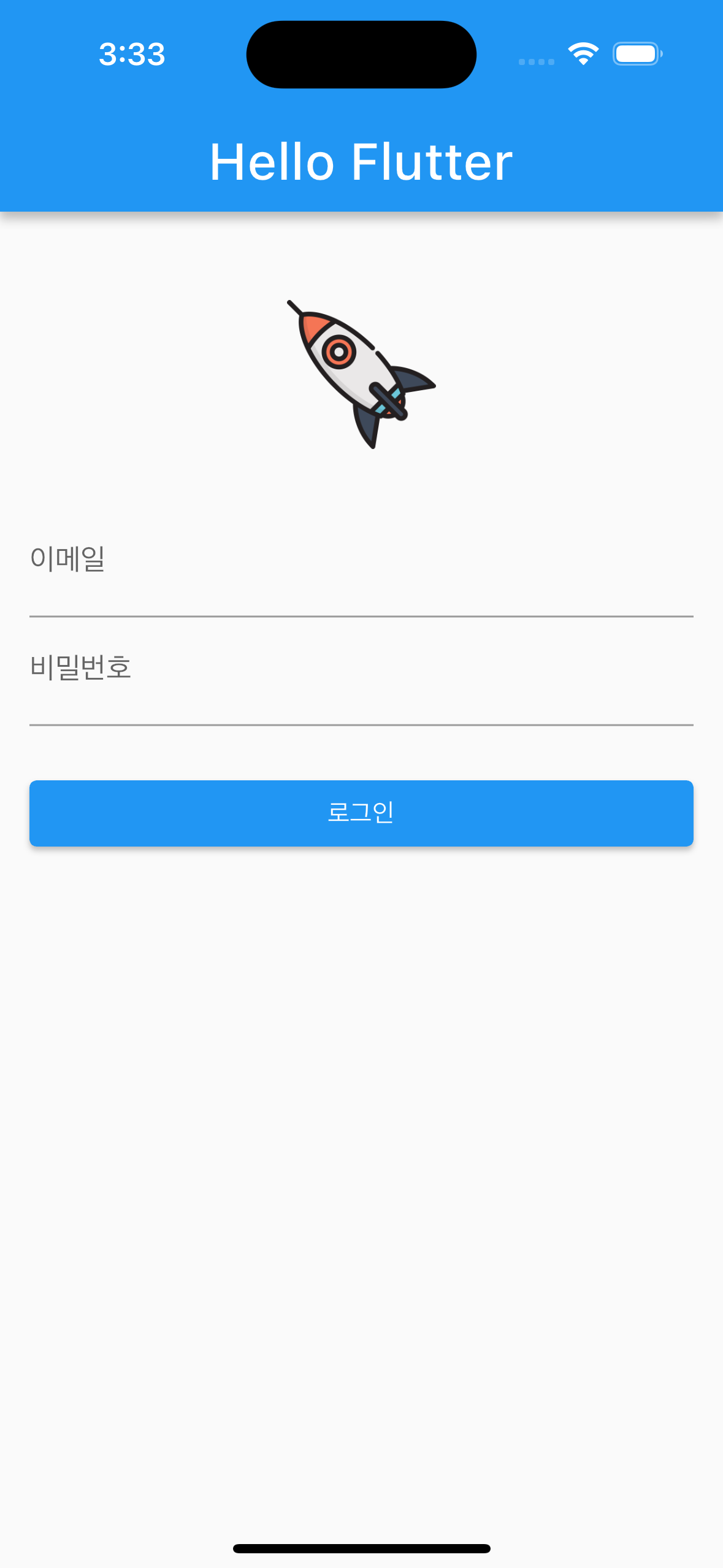
오늘 만든 화면
0. Scaffold 안의 구성
Scaffold(
appBar: 다른 위젯, // 상단 바
body: 다른 위젯, // 화면 중앙에 가장 큰 면적
bottomNavigationBar: 다른 위젯, // 하단 바
floatingActionButton: 다른 위젯, // 하단 화면 최상위에 떠있는 버튼
),
1. AppBar - swift NavigationBar 와 비슷. 여기에 title을 넣는다.
2. TextField 두개를 넣고 여기에 커서를 대면 키보드가 올라오는데, 기기마다 대응이 필요함. -> 스크롤뷰 필요, 따라서 body 전체에 SingleChildScrollView로 감싸줌.
이건 body앞에 전구 클릭하면 Wrap With Widget에서 widget 글자를 수정해주는 식으로 했다.
3. 로그인 버튼의 경우: 위의 textfield와 간격을 맞출 때 전구 모양 클릭 -> Wrap With Container (컨테이너 전체로 인식하여 이와 같은 width를 갖게끔) - width: double.infinity
4. padding vs. margin (padding은 안쪽 패딩을 두껍게 입는 느낌ㅎ, margin은 바깥의 여백)
5. 이미지 띄우기... 와 swift 비교 대박 쉽다.
Image.network(
"https://.png",
width: 81,
),'Flutter > Flutter 스파르타코딩클럽' 카테고리의 다른 글
| Flutter 패키지 이용 (0) | 2023.09.28 |
|---|---|
| ListView.builder 에서 padding 여백 (0) | 2023.09.28 |
| ListView vs. ListView.builder / ListView.separated (0) | 2023.09.28 |
| Flutter 코드 스니펫 - push & pop 화면 이동, 현재 화면 종료 (0) | 2023.09.24 |
| Movie Reviews 앱 과제 (0) | 2023.09.23 |